Secara umum, navigasi untuk pindah halaman di blogspot biasanya
menggunakan link dengan teks "Older Posts (posting lama)" dan "Newer
Posts (posting baru)". Beda dengan wordpress yang navigasinya bisa
berbentuk angka sehingga bisa memudahkan untuk loncat beberapa halaman
ke postingan yg lama maupun baru.
Nha trik kali ini akan menjelaskan bagaimana cara mengganti link "Older Posts (posting lama)" dan "Newer Posts (posting baru)" menjadi angka seperti gambar di bawah ini

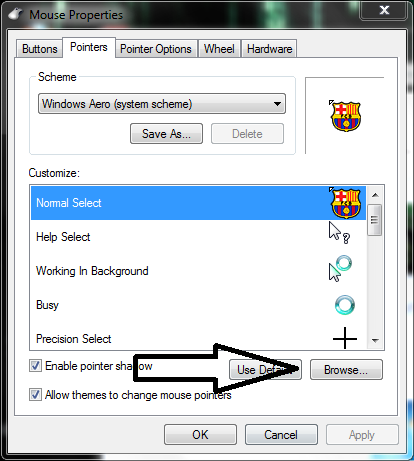
1. Langkah awal tentu saja harus menuju ke desain template anda kemudian ke "Edit HTML"
2. setelah itu cari kode ini ]]></b:skin> kalo sudah ketemu taruh script dibawah ini sebelum kode tersebut
Nha trik kali ini akan menjelaskan bagaimana cara mengganti link "Older Posts (posting lama)" dan "Newer Posts (posting baru)" menjadi angka seperti gambar di bawah ini

1. Langkah awal tentu saja harus menuju ke desain template anda kemudian ke "Edit HTML"
2. setelah itu cari kode ini ]]></b:skin> kalo sudah ketemu taruh script dibawah ini sebelum kode tersebut
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
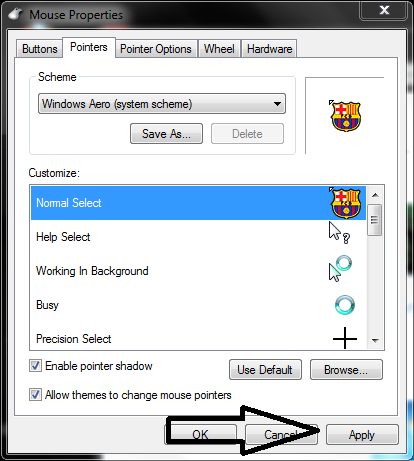
3. setelah itu cari kode ini </body> kemudian taruh script dibawah ini sebelum kode tersebut.
<
!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!--Page Navigation Ends -->
Kalau sudah silahkan dilihat hasilnya.